|
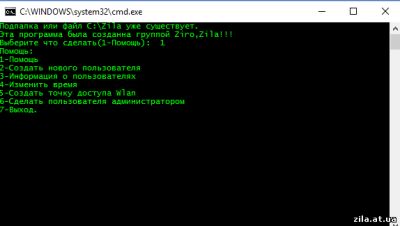
Всем доброго времени суток мы сделали прогу(правда для кого она может пригодится я не знаю). Сейчас подробнее-это все было сделано на бат, все функции которые он делает: 1-Помощь (высветится это менюшка) 2-Создать нового пользователя (думаю из название и так понятно) 3-Информация о пользователях(выводит информацию о всех пользователях на вашем компьютере) 4-Изменить время(меняет время ;) ) 5-Создать точку доступа Wlan(делает точку доступа, что-то типа вашего роутера который раздает WIFI) 6-Сделать пользователя администратором (думаю из название и так понятно) 7-Выход. Перед использованием запустить файл Перевод cmd на Русский язык и запустить файл Zila,Ziro. Скачать можно тут
|
|
Доброго времени суток. Каждый, кто работал в .bat-файле знает, что перевести на русский язык тяжело, а то и вообще невозможно. Я на просторах интернета нашел код (оставлю ссылка на бат файл) который переводит на русский язык. Вот пару скриншотов: |
|
Иногда нам нужно быстро перевести из одной валюты в другую, но сделать это быстро и правильно не у всех получается и для этого мы сделали конвертер валют для быстрого перевода. В нем содержится 67 разных валют в первом и 66 во во-втором !!! Смотрите что получилось :) |
|
Всем привет, это урок 10! 2.Hostinger.ru (без рекламы) 3.Ucoz.ru |
|
Всем привет это урок №9!!! В этом уроке мы рассмотрим тег <input>. Тег <input> является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент <input> не требуется помещать внутрь контейнера <form>, определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает серверная программа, то указывать <form> обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских приложений, например, скриптов на языке JavaScript. Основной атрибут тега <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключат ... Читать дальше » |
|
Всем привет и это урок 8. Сегодня мы будем создавать свой javascript ! Начнём мы с создания html файла: <html> <head> </head> <body> <script> //наш javascript </script> </body> </html> Теперь мы добавим в <script> следующий код: var name = 'вы на сайте'; alert(name); код должен выглядеть вот так: <html> <head> </head> <body> <script> //наш javascript var name = 'вы на сайте'; alert(name); </script> </body> </html> он будет выводить сообщение на экран |
|
Всем привет это урок 7!!! Мы расскажем про бегущую строку. Итак, знакомьтесь! Волшебный тег — <marquee>. Изначально этот тег был разработан для браузера Internet Explorer, но со временем и другие браузеры стали поддерживать его применение. Давайте заставим строку двигаться. Для этого в редакторе WordPress, в HTML режиме вставляем следующее: <marquee>Бегущая строка</marquee> Вот что получится: А теперь давайте изменем её цвет вот так: <marquee style="color: #D9470D; >Бегущая строка</marquee> Вот что получится: Применив атрибут direction со значением right мы изменим направление движения бегущей строки и она будет двигаться справа налево: |
|
Всем привет и это урок 6!!! Этот урок мы начнём с того что такое javascript. JavaScript — прототипно-ориентированный сценарный язык программирования. Это язык программирования который подключен к html как его добавить на сайт? легко просто пишем: <html> <head> </head> <body> <script> //наш javascript </script> </body> </html> Это заготовка. А теперь давайте добавим в наш сайт... Вот код сайта: <html> |